PrimeFaces 14.0.0 Release
— PrimeFaces, JSF, Faces — 4 min read

This announcement highlights the significant updates in PrimeFaces and Extensions version 14.0.0. For a comprehensive list of new features, refer to the What's New page linked here. Additionally, if you're upgrading from an earlier version, it's crucial to review the Migration Guides.
Caution: Java 11 and JSF 2.3 are now the minimum requirements!
New Charts.js Component
A new more flexible version of Chart.js can be used <p:chart> allowing raw JSON or XDEV Chart.js Java Model.
Previously, PrimeFaces maintained distinct components for charts, such as <p:barChart> and <p:pieChart>. However, the team faced challenges
in synchronizing the Java model with Chart.js updates, which proved to be quite burdensome. With the introduction of these new components,
users now have the freedom to utilize their custom JSON data, enabling the creation of various chart types. Moreover, these components
offer flexibility by supporting third-party Java libraries like XDEV Chart.js Java Model, ensuring that the model remains current.
In the examples below using either backing bean value or inline JSON to configure the same chart.
1<!-- use backing bean created JSON to configure the chart -->2<p:chart value="#{chartView.barModel}" style="width: 100%; height: 500px;">3 <p:ajax event="itemSelect" listener="#{chartView.itemSelect}" update="growl"/>4</p:chart>5
6<!-- use inline JSON with the "value" facet -->7<p:chart style="width: 100%; height: 500px;">8 <f:facet name="value">9 {10 type: 'bar',11 data: {12 labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],13 datasets: [{14 label: '# of Votes',15 data: [12, 19, 3, 5, 2, 3],16 borderWidth: 1,17 backgroundColor: ['DarkRed', 'CornflowerBlue', 'Gold', 'Lime', 'BlueViolet', 'DarkOrange']18 }]19 }20 }21 </f:facet>22</p:chart>Apache ECharts
Apache ECharts is an open-sourced JavaScript visualization tool, which can run fluently on PC and mobile devices.
ECharts depends on ZRender, a graphic rendering engine, to create intuitive, interactive, and highly-customizable charts.
Despite PrimeFaces already offering support for Chart.js, the allure of this charting library was too strong to resist developing a Faces component for it.
The structure of this component closely mirrors that of the new Chart.js component, except it is denoted by <pe:echart>.
I suggest exploring their abundance of examples to see the full capabilities of this advanced charting library.
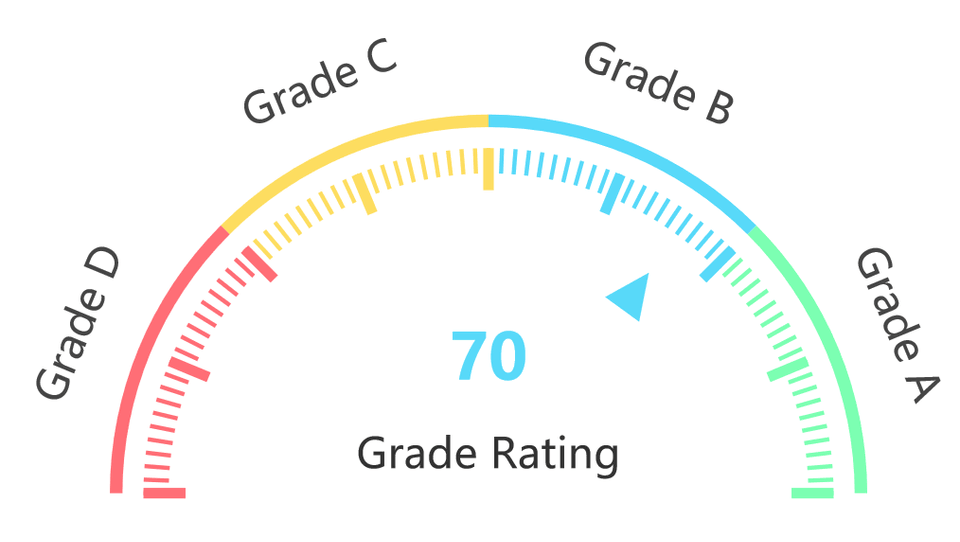
Here is a Gauge chart which can replace the legacy jqPlot MeterGauge that PrimeFaces used to have.

One Time Passcode Input
A one-time password (OTP), also known as a one-time PIN, one-time authorization code (OTAC) or dynamic password, is a password that is valid for only one login session or transaction, on a computer system or other digital device.
1<pe:inputOtp length="6" integerOnly="true" value="#{controller.pin}"/>
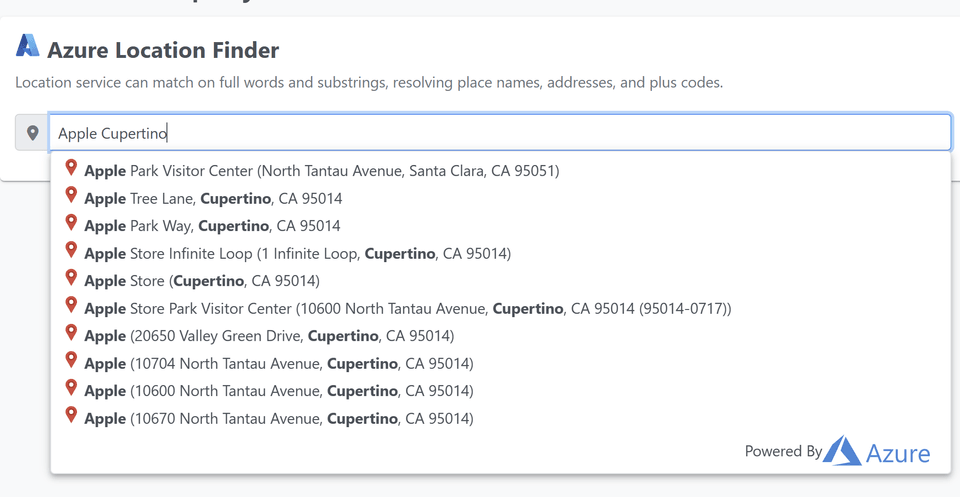
Place Geocoder Input
InputPlace is a component to wrap Google Places or Azure Maps AutoComplete functionality. You can use autocomplete to give your applications the type-ahead-search behavior of the maps search field. The autocomplete service can match on full words and substrings, resolving place names, addresses, and plus codes. Applications can therefore send queries as the user types, to provide on-the-fly place predictions.
1<pe:inputPlace value="#{controller.input}"2 placeholder="Enter a location"3 restrictCountries="us,ca,mx"4 restrictTypes="poi"5 apiType="azure"6 apiKey="#{controller.azureApiKey}">7 <p:ajax event="placeChanged" listener="#{controller.onPlaceChanged}" />8</pe:inputPlace>
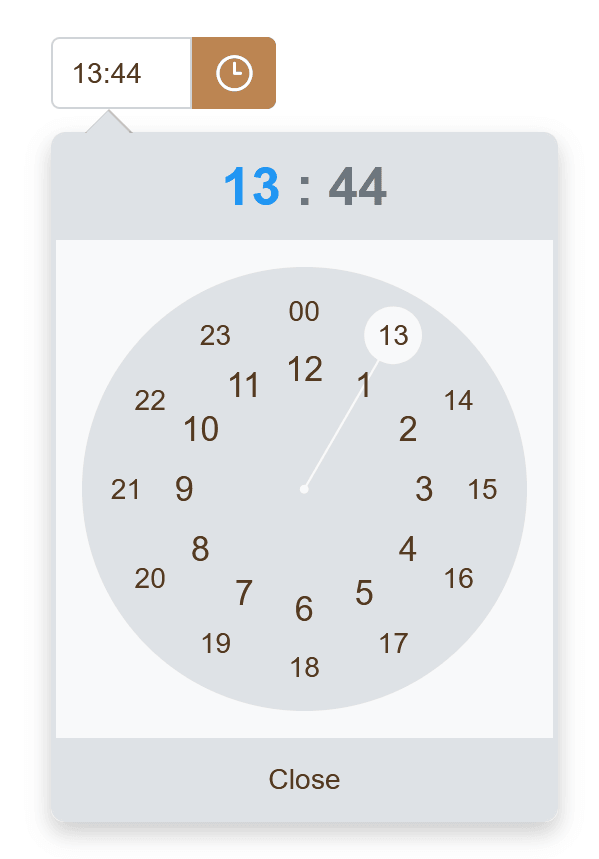
ClockPicker
ClockPicker is a highly configurable component to integrate time inputs (hours / minutes) in a convenient way. Based on clockpicker JS library by weareoutman.
1<pe:clockpicker autoClose="false" value="#{controller.time}" showOn="button">2 <p:ajax listener="#{controller.showTime}" />3</pe:clockpicker>
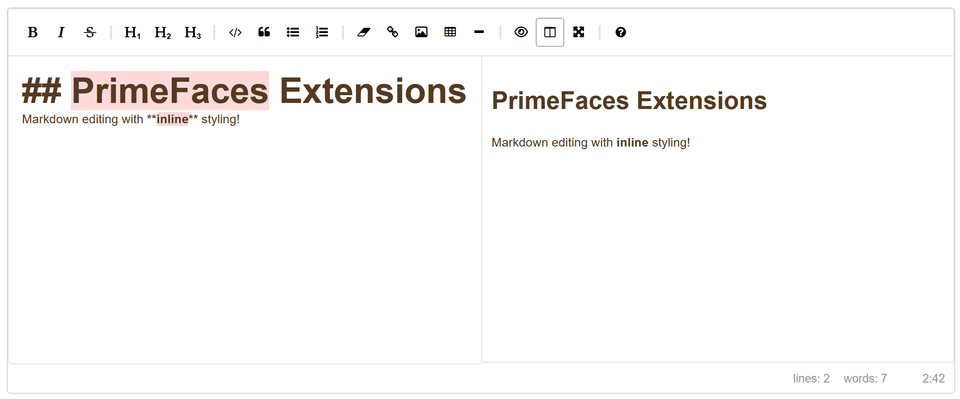
Markdown Editor
Based on EasyMDE by Sparksuite, Inc, Jeroen Akkerman. A text area replacement for writing beautiful and understandable Markdown. This component allows users who may be less experienced with Markdown to use familiar toolbar buttons and shortcuts. In addition, the syntax is rendered while editing to clearly show the expected result. Headings are larger, emphasized words are italicized, links are underlined, etc. The editor is entirely customizable, from theming to toolbar buttons and javascript hooks.
1<pe:markdownEditor value="#{controller.markdown}" maxHeight="300px"2 mode="sidebyside" sideBySideFullscreen="false"3 toolbar="bold, italic, strikethrough, |, heading-1, heading-2, heading-3,|, code, quote, unordered-list, ordered-list,|, clean-block, link, image, table, horizontal-rule,|, preview, side-by-side, fullscreen, |, guide">4 <p:ajax event="paste" listener="#{markdownEditorController.onPaste}"/>5</pe:markdownEditor>
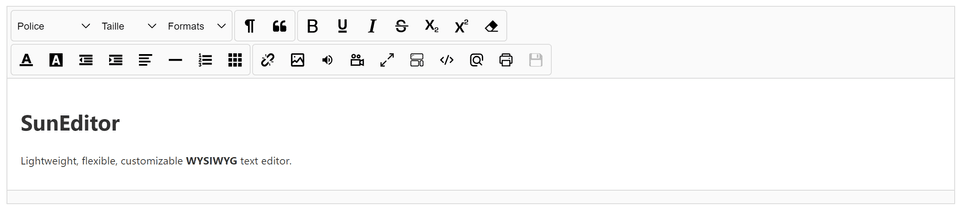
SunEditor
Based on SunEditor by Yi JiHong. The SunEditor is a lightweight, flexible, customizable WYSIWYG text editor for your web applications. Many of you might be curious about why CKEditor was taken off Extensions. This decision was prompted by license complaints from CKEditor's owners. Consequently, the team opted for SunEditor, which is MIT-licensed, boasts impressive features, and stands as a worthy alternative to CKEditor. Version 14.0.0 introduces the capability to transmit raw HTML to the backing bean, departing from the slightly altered HTML format used by PF TextEditor, based on QuillJS.
1<pe:sunEditor id="sunEditor" widgetVar="sunEditor" value="#{controller.html}"2 mode="#{controller.mode}" locale="#{controller.language}"3 toolbar="[['font','fontSize','formatBlock'],['paragraphStyle','blockquote'], ['bold', 'underline', 'italic', 'strike', 'subscript', 'superscript', 'removeFormat'],4 '/',['fontColor', 'hiliteColor', 'outdent', 'indent', 'align', 'horizontalRule', 'list', 'table'],5 ['link', 'image', 'audio', 'video', 'fullScreen', 'showBlocks', 'codeView', 'preview', 'print', 'save']]">6 <p:ajax event="save" listener="#{controller.onSave}" update="@this"/>7</pe:sunEditor>